2012/12/04
JSからstyleの設定のメモ
JavaScriptから style プロパティでスタイルを設定するのに
軽くはまったのでメモ。
要素にスタイルを設定する時って style["test-align"] と
style["testAlign"] のどっちでも良いと思ってたが
違うらしい。
DOMとjQueryで4パターンを各ブラウザで試してみた。
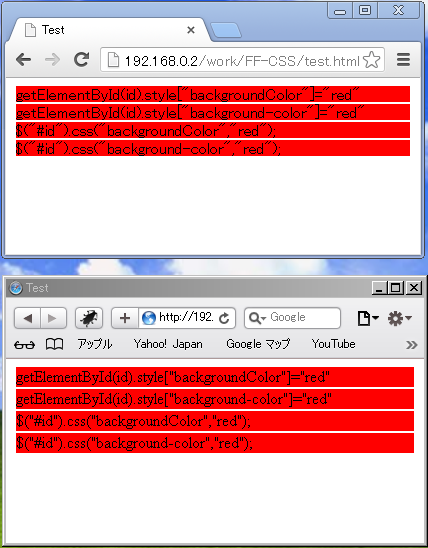
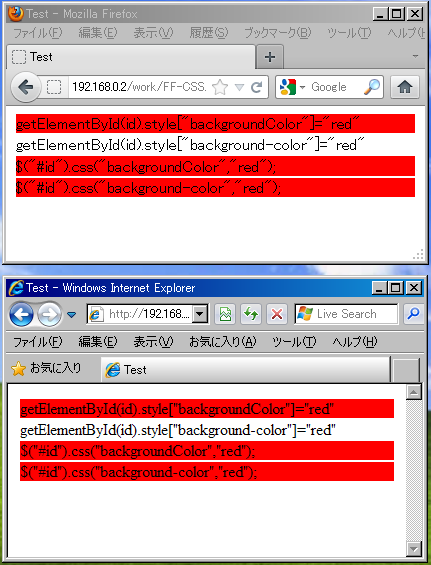
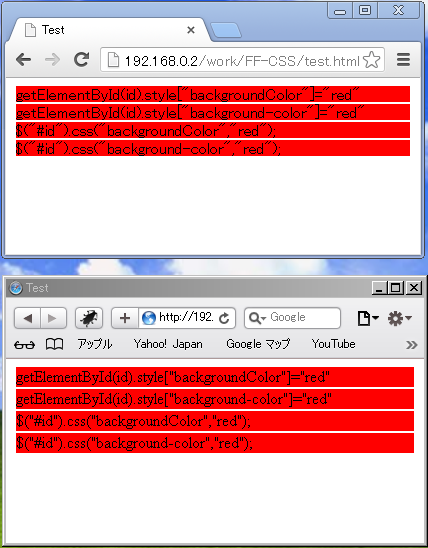
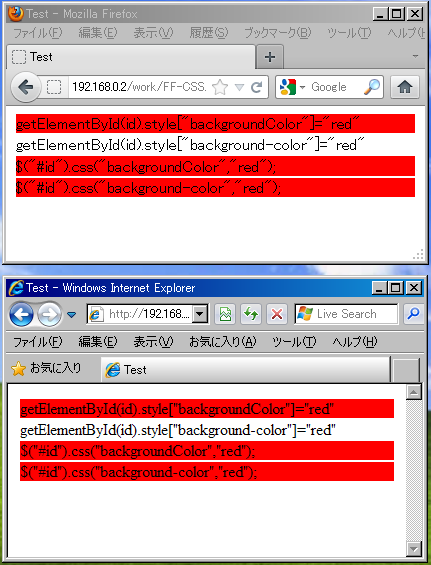
Cheome,Safari:
 Firefix(ESR10),IE8:
Firefix(ESR10),IE8:
 結論としてはブラウザ依存らしい。
結論としてはブラウザ依存らしい。
確認していないがキャメルが正式な仕様なんだろう。 jQuery が頑張ってくれちゃうので勘違いしてたんだろうね。
また、やりそうだなこれ (^^;
getElementById(id).style["backgroundColor"]="red"
getElementById(id).style["background-color"]="red"
$("#id").css("backgroundColor","red");
$("#id").css("background-color","red");
実行結果。Cheome,Safari:
 Firefix(ESR10),IE8:
Firefix(ESR10),IE8: 結論としてはブラウザ依存らしい。
結論としてはブラウザ依存らしい。確認していないがキャメルが正式な仕様なんだろう。 jQuery が頑張ってくれちゃうので勘違いしてたんだろうね。
また、やりそうだなこれ (^^;
この投稿へのコメント


コメント・フォーム

