2012/06/14
HTML5でlocalStrageの内容をダウンロード
enchane.js 向けのマップエディタを作っていてファイルを
ローカルに保存できなくて困った。
とりあえずは localStrage に保存するのだがそこから
ダウンロードできない。
厳密にはできるのだがファイル名が指定できない。
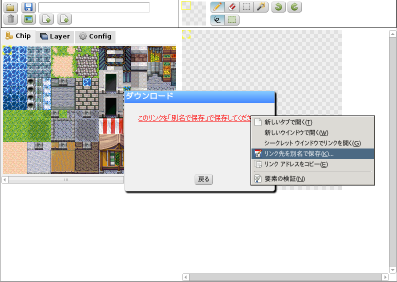
ダウンロードさせる方法はデータを Data URI scheme
に変換して window.location に入れるだけ。
var data = localStrage.getItem("~");
window.location.href = "data:application/octet-stream,"+encodeURIComponent(data);
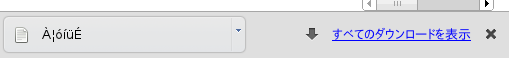
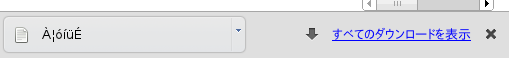
が、これを Chrome で実行するとファイル名が意味不明な物になる。
 SJIS臭いので変換してみたが中国語か?
SJIS臭いので変換してみたが中国語か?
$ ls | nkf
実示受種周舎
Firefox はランダムな英数文字だった。
色々、調べたが現状の仕様では出来ないらしい。
http://en.wikipedia.org/wiki/Data_URI_scheme から抜粋
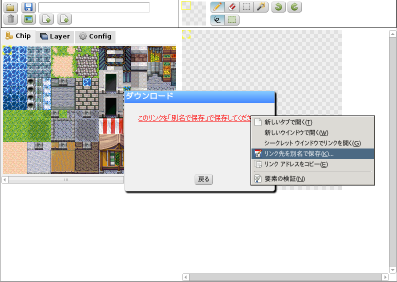
が、download 属性の実装は現状 Chrome のみ orz
$("a").attr("download", filename);
FireFoxは諦めてこうしたよ。ださー。
 半年後くらいに実証状況をみて再チャレンジですな。
半年後くらいに実証状況をみて再チャレンジですな。
 SJIS臭いので変換してみたが中国語か?
SJIS臭いので変換してみたが中国語か?
Data URIs do not carry a filename as a normal linked file would. When saving, a default filename for the specified MIME type is generally used.他の方法を調べて見たところ HTML5 の File API には FileWriter の仕様がドラフトで策定中らしいのだが 現状 Chrome しか対応していないらしい。 しかし、そのベースとなる BlobBuilder はベンダプレフィックスながらも Chrome/Firefox 共使える。
- http://www.atmarkit.co.jp/fdotnet/chushin/introhtml5_06/introhtml5_06_02.html
が、download 属性の実装は現状 Chrome のみ orz
- http://codebits.glennjones.net/downloadattr/downloadattr.htm
 半年後くらいに実証状況をみて再チャレンジですな。
半年後くらいに実証状況をみて再チャレンジですな。
この投稿へのコメント


コメント・フォーム

