2009/11/20
WSJSの使い方、その1(Webサーバ)
WSJSの最も基本的な使い方は単純なWebサーバとしての使い方です。
環境設定の documentRoot に指定したディレクトリの配下がそのままServlet のコンテンツとして公開されます。
まず、WSJSを導入します。
/old/img/auone/wsjs/docs/install.html
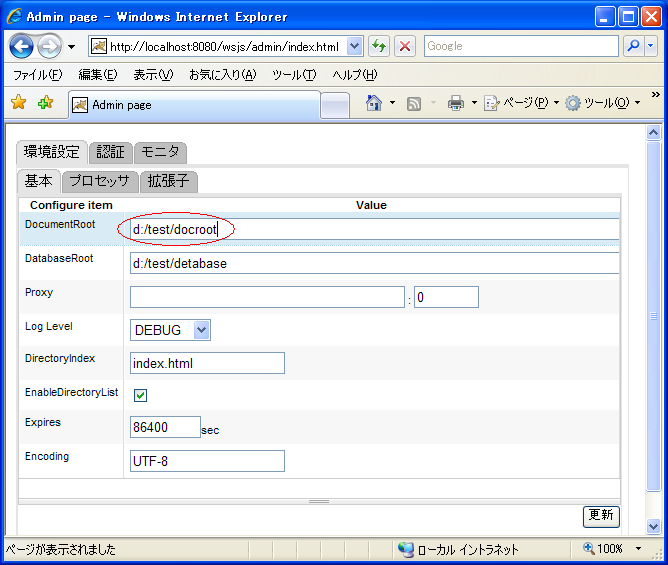
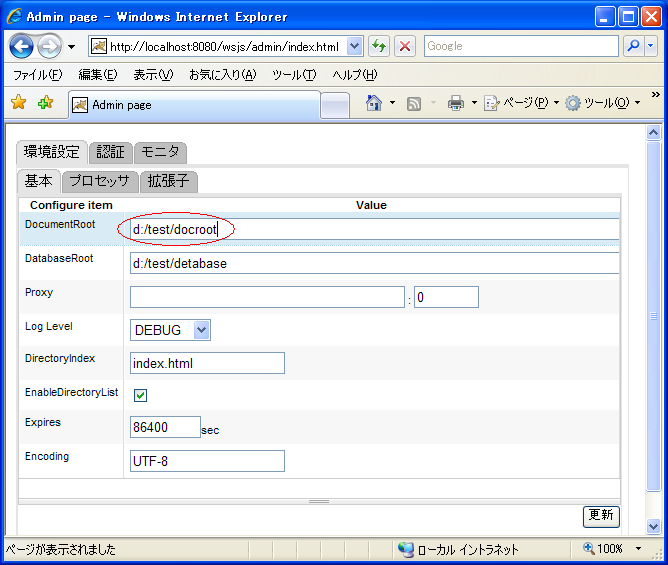
http://localhost:8080/wsjs/admin/ にアクセスしてルートディレクトリを指定します。

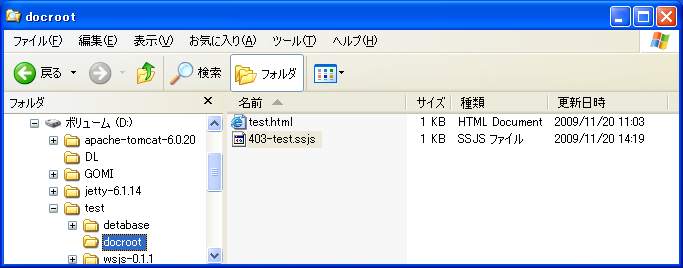
指定したディレクトリにHTMLファイルを置きます。

test.html:
http://localhost:8080/wsjs/test.html にアクセスすると test.html が表示されます。
又、編集結果はすぐに反映されます。

Subject: WSJSの使い方、その2(テストサーバ:SSJS)
Content-type: lovelog/text
Tags: WSJS
Date: 2009/11/20
Public: yes
WSJSの便利な使い方はテストサーバとしての使い方です。
WSJSは Servlet を JavaScript で記述する機能を持っています。
特殊なヘッダを返す様なテストページをコンパイルもデプロイもすること無くファイルを1つ置くだけで作る事ができます。
ディレクトリに拡張子を .ssjs としたファイルを置きます。

d:/test/docroot/403-test.ssjs:
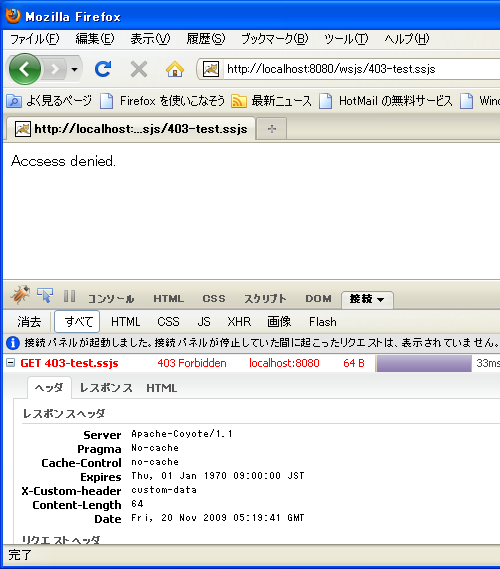
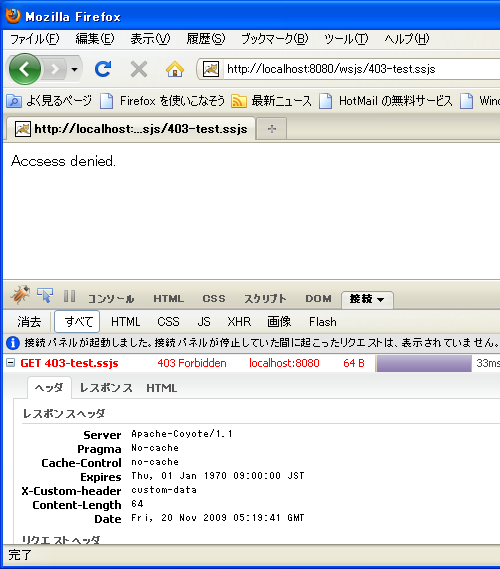
そして、http://localhost:8080/wsjs/403-test.ssjs にアクセスし FireBug でヘッダを確認してみます。
指定した通りの結果が返されています。

403-test.ssjs について解説します。
関数 doGet() は Servlet の doGet() と全く同じ意味です。
引数の req,res は HttpServletRequest,HttpServletResponse のインスタンスです。
WSJSは JavaScript に Rhino を使っていますので Java のインスタンスはほぼそのまま使用できます。
2,3行目は HttpServletResponse のメソッドを使って終了コードとカスタムのヘッダを設定しています。
4,5行目は Rhino の E4X 記法を使って応答の本文を生成しています。{message} は変数 message の内容に置き換わります。
6行目で本文を書き出して終了です。
POST メソッドを受けたければ同様に doPost() 関数を定義します。
おそらく Servlet の実装をした事の有る人であれば何も考えずに使えるでしょう。
RhinoでJavaScriptからjavaを使う方法は以下のページが詳しいです。
https://developer.mozilla.org/ja/Core_JavaScript_1.5_Guide/LiveConnect_Overview
E4Xの使い方は以下のページが詳しいです。
https://developer.mozilla.org/ja/E4X_Tutorial
Subject: WSJSの使い方、その3(リモート呼出:RPJS)
Content-type: html/text
Tags: WSJS
Date: 2009/11/20
Public: yes
SSJSを使うことで御手軽にServletが作れる様になりました。
しかし、クライアントから特にJavaScriptから呼び出そうとすると
パラメータを作りURLを合成してXMLHttpRequestを作って呼び出さなければなりません。
JavaScriptからJavaScriptを呼び出すのに何でこんな面倒なことしなきゃいけないの?
と思うのが人情です。
WSJSでは拡張子を .rpjs とするだけでクライアントからサーバ内のJavaScriptを呼び出せます。
コンパイルもデプロイも必要有りません。
ディレクトリに拡張子を .rpjs としたファイルとそれを<script>タグで読み込むHTMLファイルを置きます。

http://localhost:8080/wsjs/rpjs/call-rpjs.html にアクセスします。

「Hello」ボタンをクリックします。

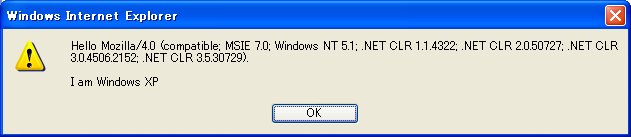
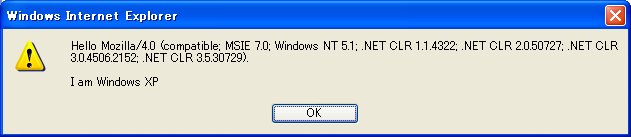
分かり難いですがサーバ側の os.name を応答しています。
call-rpjs.html から解説します。
hello.rpjs を解説します。
環境設定の documentRoot に指定したディレクトリの配下がそのままServlet のコンテンツとして公開されます。
まず、WSJSを導入します。
/old/img/auone/wsjs/docs/install.html
http://localhost:8080/wsjs/admin/ にアクセスしてルートディレクトリを指定します。

指定したディレクトリにHTMLファイルを置きます。

test.html:
<html>
<body>
<div>Hello world</div>
</body>
</html>
http://localhost:8080/wsjs/test.html にアクセスすると test.html が表示されます。
又、編集結果はすぐに反映されます。

Subject: WSJSの使い方、その2(テストサーバ:SSJS)
Content-type: lovelog/text
Tags: WSJS
Date: 2009/11/20
Public: yes
WSJSの便利な使い方はテストサーバとしての使い方です。
WSJSは Servlet を JavaScript で記述する機能を持っています。
特殊なヘッダを返す様なテストページをコンパイルもデプロイもすること無くファイルを1つ置くだけで作る事ができます。
ディレクトリに拡張子を .ssjs としたファイルを置きます。

d:/test/docroot/403-test.ssjs:
function doGet(req, res) {
res.setStatus(403);
res.setHeader("X-Custom-header", "custom-data");
var message = "Accsess denied.";
var html = <html><body><div>{message}</div></body></html>;
res.getWriter().write( html );
}
そして、http://localhost:8080/wsjs/403-test.ssjs にアクセスし FireBug でヘッダを確認してみます。
指定した通りの結果が返されています。

403-test.ssjs について解説します。
関数 doGet() は Servlet の doGet() と全く同じ意味です。
引数の req,res は HttpServletRequest,HttpServletResponse のインスタンスです。
WSJSは JavaScript に Rhino を使っていますので Java のインスタンスはほぼそのまま使用できます。
2,3行目は HttpServletResponse のメソッドを使って終了コードとカスタムのヘッダを設定しています。
4,5行目は Rhino の E4X 記法を使って応答の本文を生成しています。{message} は変数 message の内容に置き換わります。
6行目で本文を書き出して終了です。
POST メソッドを受けたければ同様に doPost() 関数を定義します。
おそらく Servlet の実装をした事の有る人であれば何も考えずに使えるでしょう。
RhinoでJavaScriptからjavaを使う方法は以下のページが詳しいです。
https://developer.mozilla.org/ja/Core_JavaScript_1.5_Guide/LiveConnect_Overview
E4Xの使い方は以下のページが詳しいです。
https://developer.mozilla.org/ja/E4X_Tutorial
Subject: WSJSの使い方、その3(リモート呼出:RPJS)
Content-type: html/text
Tags: WSJS
Date: 2009/11/20
Public: yes
SSJSを使うことで御手軽にServletが作れる様になりました。
しかし、クライアントから特にJavaScriptから呼び出そうとすると
パラメータを作りURLを合成してXMLHttpRequestを作って呼び出さなければなりません。
JavaScriptからJavaScriptを呼び出すのに何でこんな面倒なことしなきゃいけないの?
と思うのが人情です。
WSJSでは拡張子を .rpjs とするだけでクライアントからサーバ内のJavaScriptを呼び出せます。
コンパイルもデプロイも必要有りません。
ディレクトリに拡張子を .rpjs としたファイルとそれを<script>タグで読み込むHTMLファイルを置きます。

- d:/test/docroot/rpjs/call-rpjs.html:
-
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"></meta>
<script src="../lib/json2.js"></script>
<script src="hello.rpjs"></script>
</head>
<body>
<input type="button" value="Hello"
onclick="alert( hello(navigator.userAgent) );" />
</body>
</html>
- d:/test/docroot/rpjs/hello.rpjs:
-
function hello(name) {
return "Hello "+name
+". \n\nI am " +java.lang.System.getProperty("os.name");
}
http://localhost:8080/wsjs/rpjs/call-rpjs.html にアクセスします。

「Hello」ボタンをクリックします。

分かり難いですがサーバ側の os.name を応答しています。
call-rpjs.html から解説します。
- 最初に読み込んでいる json2.js は通信用のライブラリでRPJSに必要です。
私の著作物で無いので意図的に分離しています。
- 次に読み込んでいる hello.rpjs がサーバ側関数です。実際には通信を行うスタブが返されます。
- onclick の中で呼んでいる hello() はサーバ側で実行され戻り値はクライアントに返されます。
hello.rpjs を解説します。
- 単純にJavaScript関数を定義しているだけです。
- java.lang.System は Rhino の Java 呼び出し機能でサーバ側で動作している事を確認する為使っています。
通信にはJSON-RPCと言うプロトコルを使用しています。
興味のある方はこちらからどうぞ。http://json-rpc.org/
この投稿へのコメント


コメント・フォーム

