2009/11/22
WSJSの使い方、その4(動的HTML:JSCP)
WSJSはPHPやJSP風のHTMLを動的生成するJSCPと言う機能を持っています。
但し、サーバ側ではなくクライアント側で動作します。
以下のサンプルHTMLを d:/test/jscp/select.html に置きます。
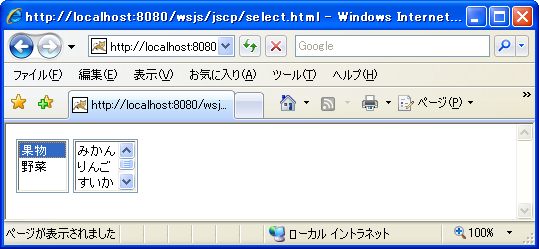
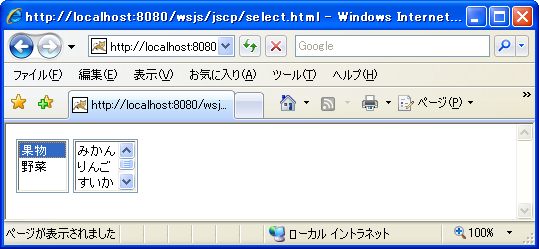
 http://localhost:8080/wsjs/jscp/select.html にアクセスします。
http://localhost:8080/wsjs/jscp/select.html にアクセスします。
 <select>タグの内容がスクリプトによって展開されています。
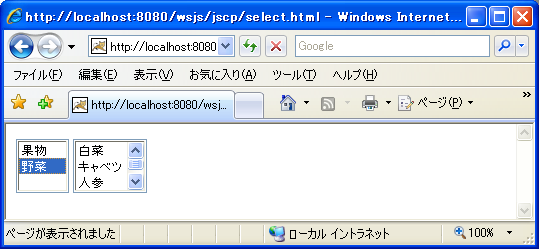
「野菜」をクリックします。
<select>タグの内容がスクリプトによって展開されています。
「野菜」をクリックします。
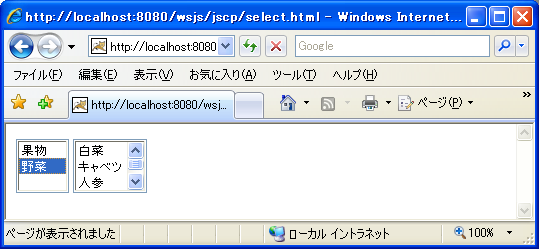
 <select>タグの内容がスクリプトによって更新されています。
select.htmlについて説明します。
<select>タグの内容がスクリプトによって更新されています。
select.htmlについて説明します。
 http://localhost:8080/wsjs/jscp/select.html にアクセスします。
http://localhost:8080/wsjs/jscp/select.html にアクセスします。
 <select>タグの内容がスクリプトによって展開されています。
「野菜」をクリックします。
<select>タグの内容がスクリプトによって展開されています。
「野菜」をクリックします。
 <select>タグの内容がスクリプトによって更新されています。
select.htmlについて説明します。
<select>タグの内容がスクリプトによって更新されています。
select.htmlについて説明します。
- JSCPはXHTMLを使用するためDOCTYPEとHTMLの宣言は必須です。
- "http://jscp/" の名前空間定義も必須です。プレフィックスは自由です。
- JSCP.js はJSCPの本体です。
- <jscp:jscp>タグの内側では <%~%> に JavaScript が記述できます。
- <%= 式%> は JavaScript の式の値に置き換わります。
- コメントで括られているのは <% %> がXHTMLエラーとなる為です。
この投稿へのコメント


コメント・フォーム

