2012/05/08
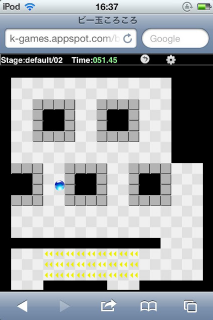
iPhone用ゲーム「ビー玉ころころ」公開
「iPhoneのsafariから差速度センサを使う」
のビー玉を転がすサンプルを拡張してWebアプリでゲームを作ってみました。
- http://k-games.appspot.com/bcoro/


実装について:
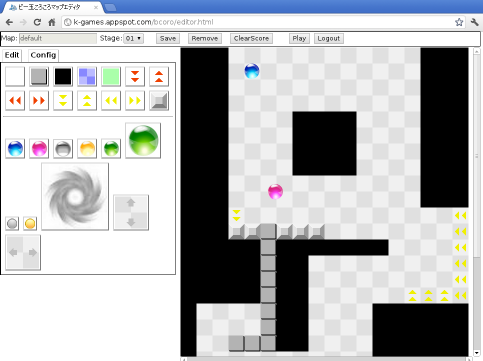
jQuery はさすがに重いと思ったので裸の JavaScript で実装しています。 画面は Canvas を使わず img タグを動かしています。 描画性能的にどちらが良いのかはまだ良く分からないのですが、 次は Canvas を使って試して見ようかと思っています。 以外に面倒だったのが当り判定で、ビー玉同士が当って弾かれる方向などは 三角関数が必要で学生時代に頭を戻して何とか違和感の無いようにしました。 マップやスコアの保存はGAEを使っています。 単純なデータの保存先として使う分には課金が発生することは無さそうです。この投稿へのコメント


コメント・フォーム

