2011/09/25
フリガナ自動入力支援
フォームの項目でフリガナってっ結構うざい。
同じ内容を2回入力するって言うのがイラっとするんだと思う。 自動で入力する方法が無いかググってみたところ 以下のページで面白い方法をやっていた$(function(){
var form1 = document.form1;
$(form1.kanji).furikana("init",{target: form1.kana});
});
</script>
:
<form action="" name="form1">
Kanji:<input name="kanji" value="" /><br/>
Kana:<input name="kana" value="" />
</form>
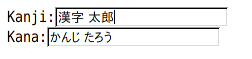
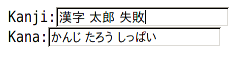
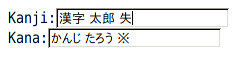
こんな感じになる。
同じ内容を2回入力するって言うのがイラっとするんだと思う。 自動で入力する方法が無いかググってみたところ 以下のページで面白い方法をやっていた
- http://ceo.sourcelab.jp/archives/97



この投稿へのコメント


コメント・フォーム

