2011/08/07
HTML5で選択画像のサムネイル表示
<input type=file> で選択した画像を送信前にサムネイル表示
したかったで調べてみた。
結論から言うと HTML5 の FileAPI で出来る。
普通に input.value を取ろうとしてもローカルファイル名は
セキュリティの関係で取れないので img.src=input.value
は使えない。
HTML5 はローカルファイルを読みこんで URL として使える
形式にしてくれる。
コードはこれだけ
<html>
<head>
<script>
function selectImage(_this, ev) {
var reader = new FileReader();
reader.onload = function(e) {
var img = document.getElementById("imageView");
img.src = reader.result;
};
reader.readAsDataURL(_this.files[0]);
}
</script>
</head>
<body>
<img id="imageView" src="dummy" width="200" />
<br/>
<input type="file" name="file" onchange="selectImage(this,event);" />
</body>
</html>
初期状態。
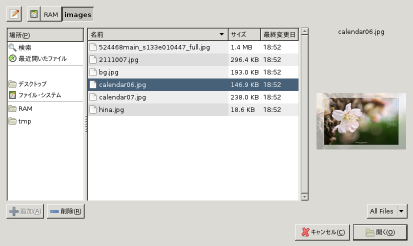
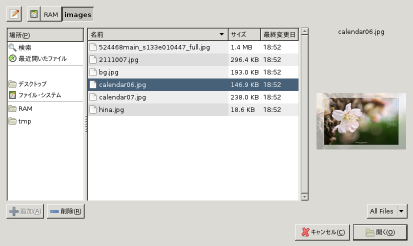
 画像を選択。
画像を選択。
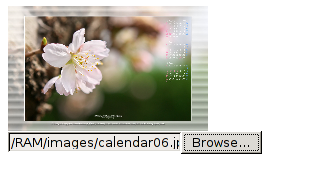
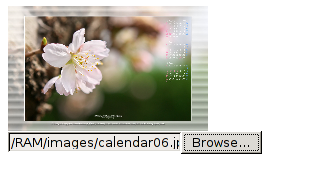
 サムネイルが表示される。
サムネイルが表示される。
 OKー。
関連記事:
OKー。
関連記事:
CSS だけでサムネイル表示。
 画像を選択。
画像を選択。
 サムネイルが表示される。
サムネイルが表示される。
 OKー。
関連記事:
OKー。
関連記事:CSS だけでサムネイル表示。
この投稿へのコメント


コメント・フォーム

