AndroidのWebViewをPCのChromeでデバッグ
WebView 上で Web アプリを開発する場合に JavaScript のデバッグが大変そうだなと思いどうすれば良いのか調べてみた。
結論から言うと PC の Chrome に ADB プラグインをインストールすると リモートで Chrome のデバッガが使える事が分かった。
しかも WebView がデバックできるようになったのが 4.4(KitKat) からと言うタイムリーさ。
インストール
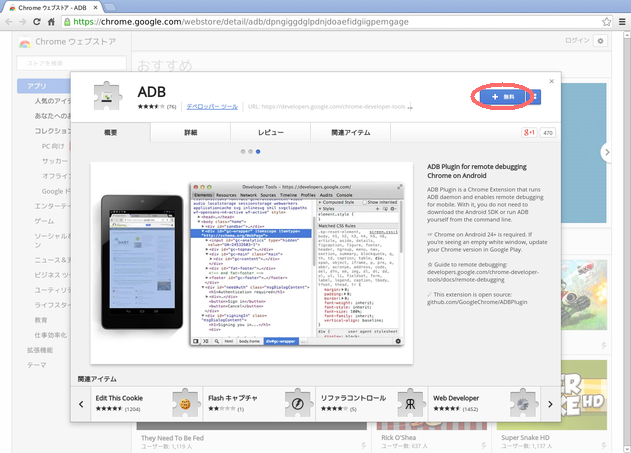
以下の Chrome ウェブストアからプラグインをインストールすれば終わりです。
(なぜかウェブストアの検索では出てこないのでリンクを直接叩く必要があります。)

「+無料」のボタンをクリックでインストール開始します。
エミュレータの準備
WebView のデバッグは 4.4(KitKat) からなので andrid-sdk の SDK Manager を起動して 4.4.2(Level-19) 以上の開発環境を一式落とします。
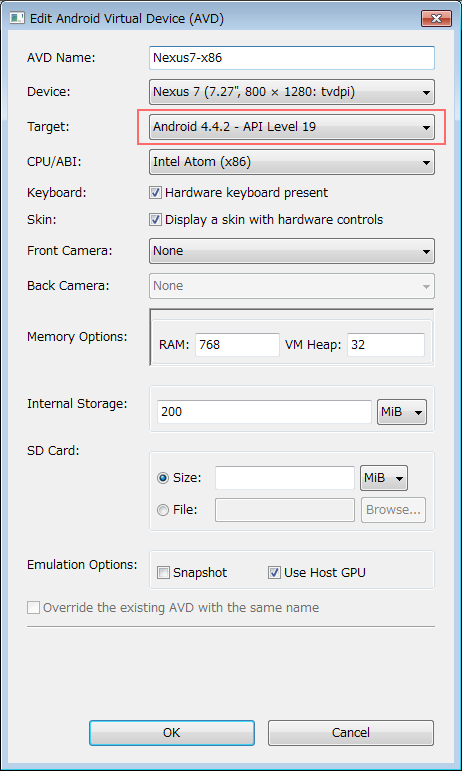
次に AVD Manager を起動して 4.4.2(Level-19) 以上のエミュレータイメージを作成して起動します。

Target: の項目が 4.4.2(Level-19) 以上になっていれば他の項目は何でも良いです。
試してませんが 4.4 の実機があればそちらでもデバッグ可能なようです。
WebViewアプリの準備
アプリのどこかに以下のコードを入れてリモートデバッグを有効にします。
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
}
API Level-19 以前には存在しないメソッドなのでバージョンチェックが必要です。 クラスメソッドなので WebView インスタンスは必要ありません。
コンパイルしなおしてエミュレータで実行しておけば準備完了です。

デバッガの起動
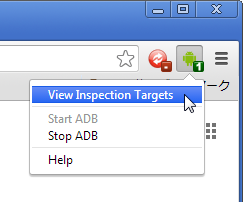
PC の Chrome を起動するとドロイド君のアイコンが有るのでクリックして 「View Inspection Targets」を選択します。

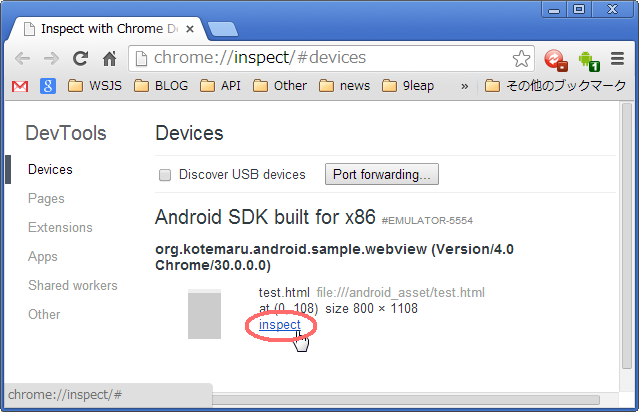
デバッグ可能なブラウザの一覧が表示されるので「inspect」をクリックします。

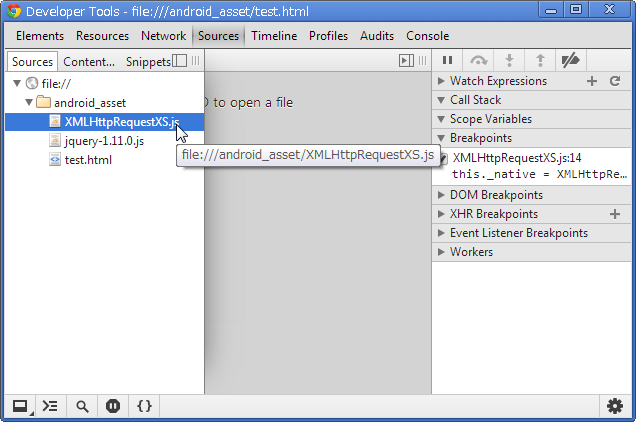
別ウインドウでデバッガが起動するので後は通常の Chrome と同じようにデバッグできます。

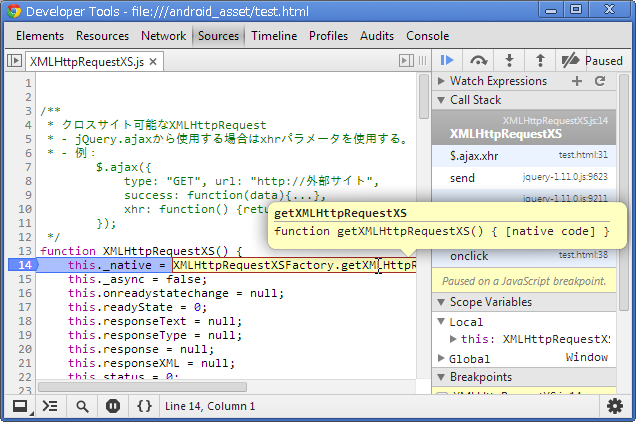
ブレークポイントで止めて見たところ。

所感
JavaScript のデバッグにおいては Chrome のデバッガは圧倒的に使いやすいのでこれは大変ナイスです。
これで Android におけるWebハイブリッドアプリを開発する為の環境はほぼ揃った用に思えます。


